On the ninth week we were tasked to create a walk sprite for our Platformer. It is important to note why pixel art was made for games in the first place. It was used to get across a image without the use of heavy computing power. The graphic cards back when pixel art was the only style you could use, was unable to render more than a few pixels at once.
Player Sprite

The Player Model was done by Bardent from YouTube, however I did adjust the model a little by changing it all to black, changing the face shape and adding a little red visor to each sprite. I mostly did this because I struggle creating pixel art but I can tweak and adjust things like pixel art pretty well.
https://www.youtube.com/c/Bardent
As a note the sprites here aren’t in the final release of Crystallo Suggestum due to having other higher priorities.
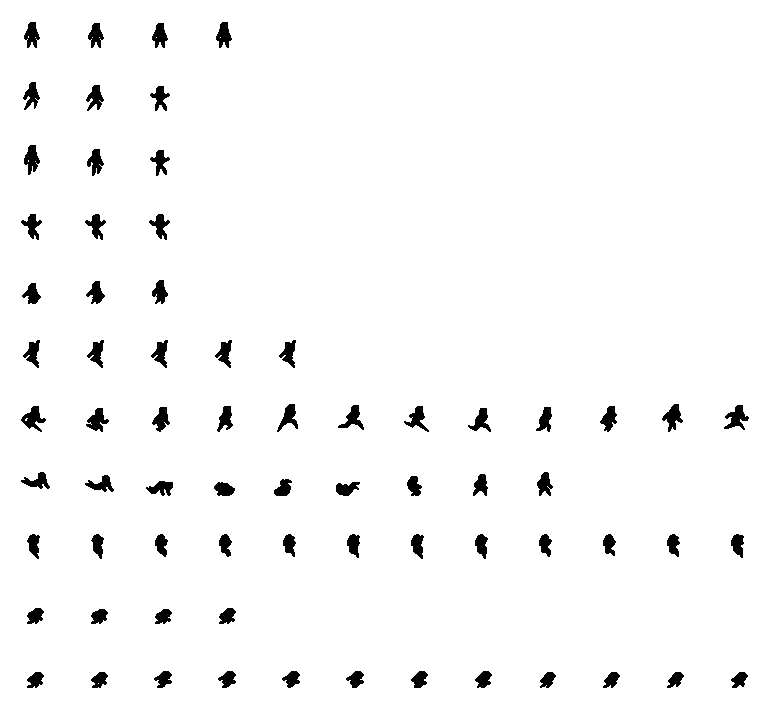
If it is hard to see the sprites open it in new tab.
Silhouette
Something to note with these sprites is that the silhouette is strong and clear as to what the player is doing, this is another reason why having it fully black was a good idea as it defines the actions the animation is portraying.
Conclusion
in conclusion I am happy with the final result of the walk cycle. However, on reflection I think I would at least try make my own walk sprite instead of adjusting someone else’s. I also adore how a simple character like that can be made so alive by simple animations. I also now realise that sometimes keyed animations are sometimes worse than hand drawn work.
References
Bardent, (2019) Dash and After Image – 2D Platformer Player Controller – Part 8 [Unity 2e019.2.0f1] [Video]. Available online: https://www.youtube.com/c/Bardent [Accessed 3/11/2022]. (all player sprite assets were gotten from this video)