On the sixth week we were tasked to create some pixel art. It is important to note why pixel art was made for games in the first place. It was used to get across a image without the use of heavy computing power. The graphic cards back when pixel art was the only style you could use, was unable to render more than a few pixels at once.
An Important note is that with older games a different display was most common, this is called cathode-ray tubes or more commonly called CRT’s. CRT displays do a much better job at softening the picture to look good than an LCD screen does, this means that duller colour pixel art has a better look on CRT Tv’s. This is why modern day monitors make these older games look worse than what they are. It is also why sometimes older games look better than modern pixel art games. Another reason is due to pixel art today using more vibrant colours making the edges even sharper.
In most instances pixel art is done in 2’s. Meaning that there is typically: 16×16, 32×32, 64×64. This gives the appropriate dimensions for the pixel art. Having pixel art be restricted makes the people creating it be more carefully with any pixel.
Pixel Art

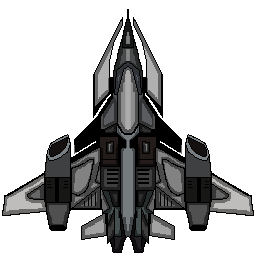
This was the final sprite I decided on for the space ship for my game “Space Invaded“.
I wish I could of made it more colourful than almost fully grey and black. But the colours already in do work together well.






 These are the sprites made before the art and animation upgrade to my ‘Space Invaded’ game. However i feel it is good at showing the pixel art look.
These are the sprites made before the art and animation upgrade to my ‘Space Invaded’ game. However i feel it is good at showing the pixel art look.
Techniques
Some common techniques with Pixel Art are: Dithering, Shading, Anti-Aliasing. Dithering is a technique used to create shadows without the need for different colours for a gradient effect. by placing black tiles more and more spaced out it creates a shadow effect when looked at. Shading is used to make an image appear to not be flat as in an unlit texture. Anti aliasing provides an ai image to soften the edges of an image. how ever in most pixel art this isn’t desired instead wanting a sharp image.
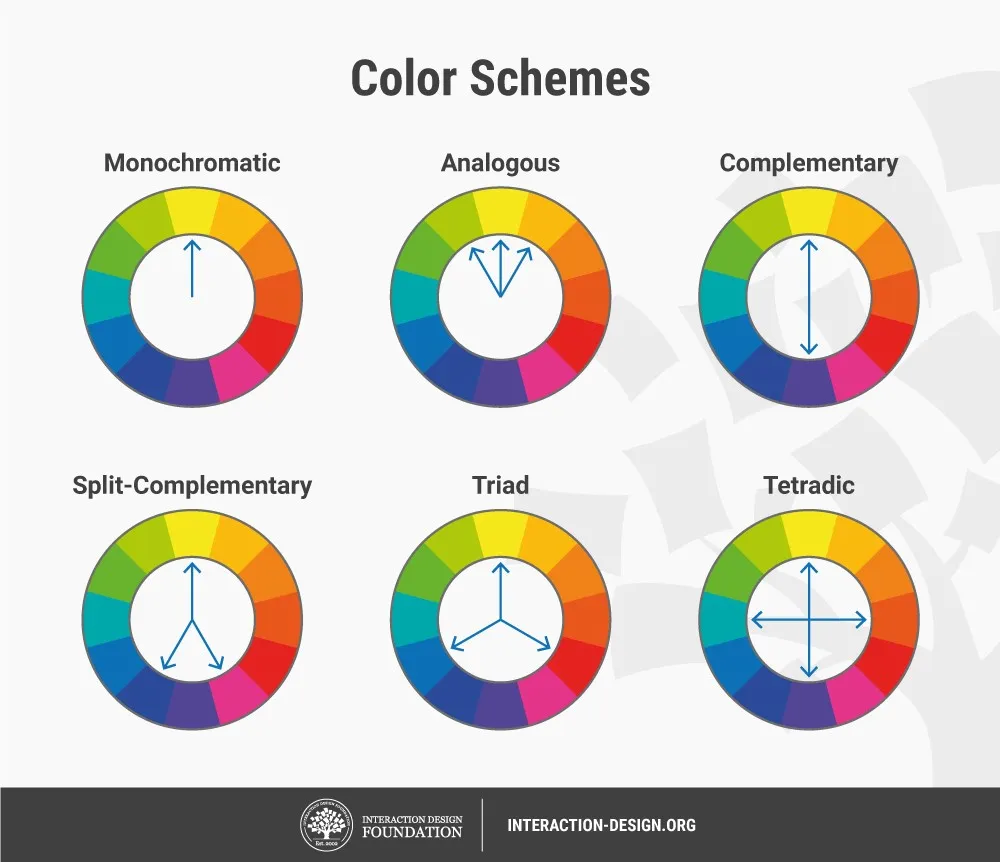
Colour Palette / Colour Theory

We try to use colour theory as much as possible as we use the rules set by the wheel to make sure the people seeing the images/sprites to have a better time looking at them. This is because these are made to have the best combinations. In a sense the colours look better together in certain groups. It is important and it is why most companies use these colours and such in their logos.
Conclusion
in conclusion I am happy with the final result of the pixel art. However, i feel like i could of done better with the lighting and also a few of the colours. But in the end the product came out well and i feel it fits the style of game.
References
Interaction Design Foundation (Founded in 2002) What is Color Theory? [Image]. Available online: https://www.interaction-design.org/literature/topics/color-theory [Accessed 14/12/2022]